Pardon Quickstart
The example/todo directory in the pardon sources contains a sample server and Pardon collection.
This is actually the same collection and server used in the introduction.
We will use this to get startd with exploring the desktop and/or command-line applications.
Installation and Building
Section titled “Installation and Building”To get started with Pardon, first build the Pardon application.
$ git clone https://github.com/adobe/pardon.git$ cd pardon$ npm install$ npm install --prefix=packages/core$ npm install --prefix=packages/favor$ npm run package --prefix=packages/favor # this also builds pardon's core# --- optionally, to run this documentation locally --$ npm install --prefix=packages/docs; npm start --prefix=packages/docsThe Pardon application is built into ./packages/favor/out/...
(the path depends on your plaform, we have not tested any linux flavors yet.)
Optionally, you can link the built application as a command-line tool as well.
$ cd packages/core$ npm link . # remove with: npm uninstall -g pardonAs a commmand-line program, pardon is like a simple but easier-to-use curl
that is enhanced with collections and can run .http files.
Example todo service
Section titled “Example todo service”The pardon source contains a simple server, and a pardon collection.
Directoryexamples/todo
- package.json configures pardon
Directoryserver an http service (data stored in memory)
- index.js
- mini-router.js
- todo-service.js
Directorycollection/todo
- service.yaml common configuration for the todo service
- user-auth.mix.https common definition for authorized requests
- authorization.ts
- health-check.https
Directoryusers
- create.https
- login.https
- delete.https
Directorytodos
- list.https
- create.https
- get.https
- delete.https
- update.https
After running npm start, please open a browser to http://localhost:3000 to view the TODO list.
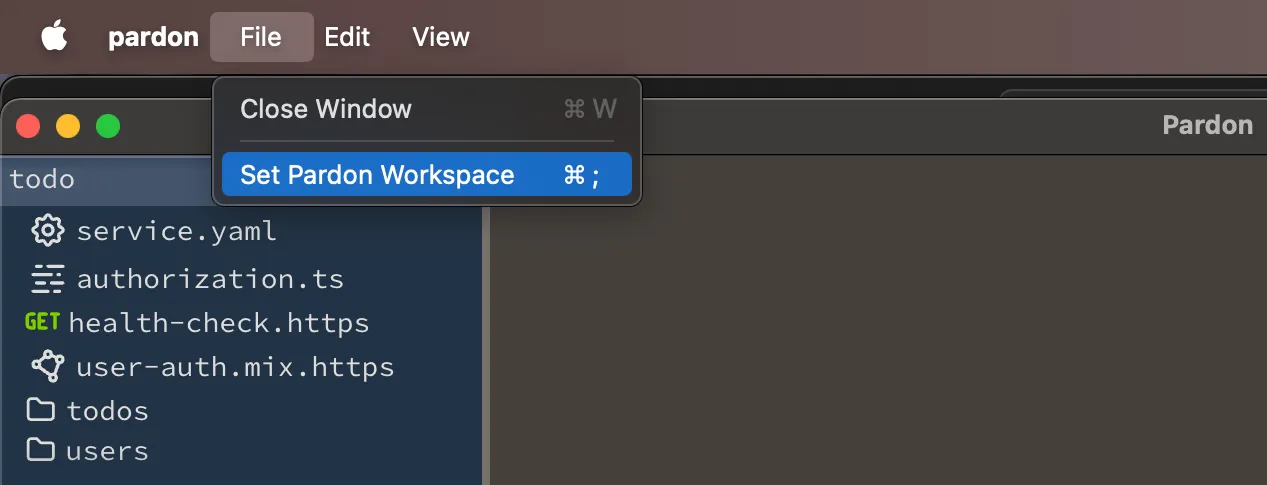
Open the example workspace
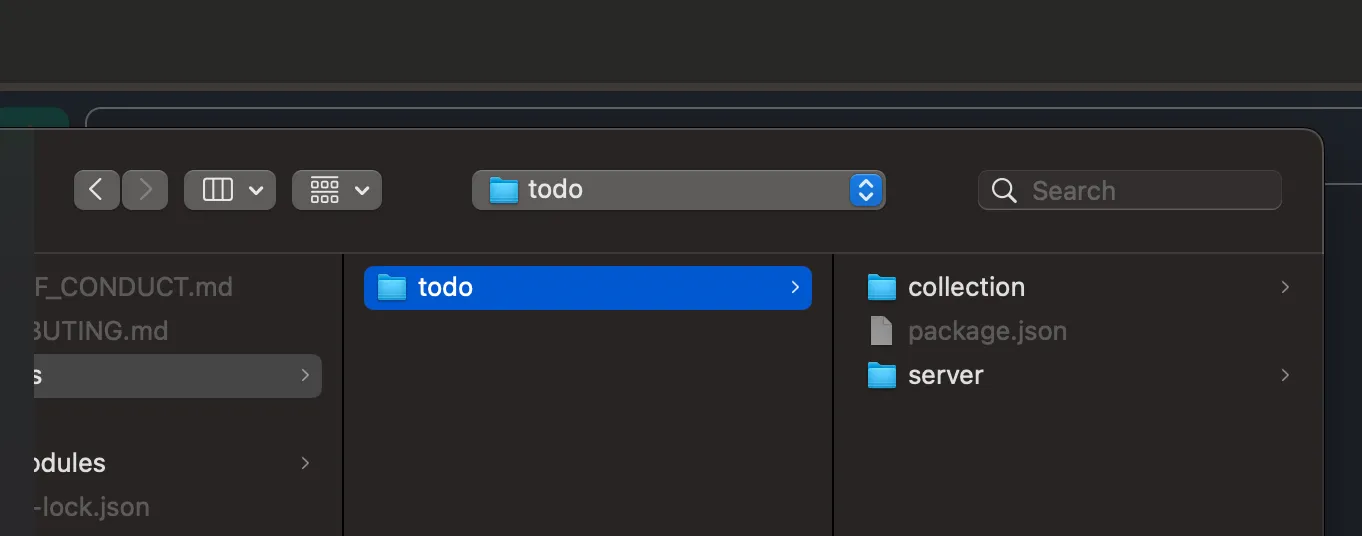
Section titled “Open the example workspace”It’s time to run the pardon application (find it in ./packages/favor/out/...) and
set the workspace to the examples/todo directory to pick up the configuration
in examples/todo/package.json.


When running the command line app, please run it from within this folder.
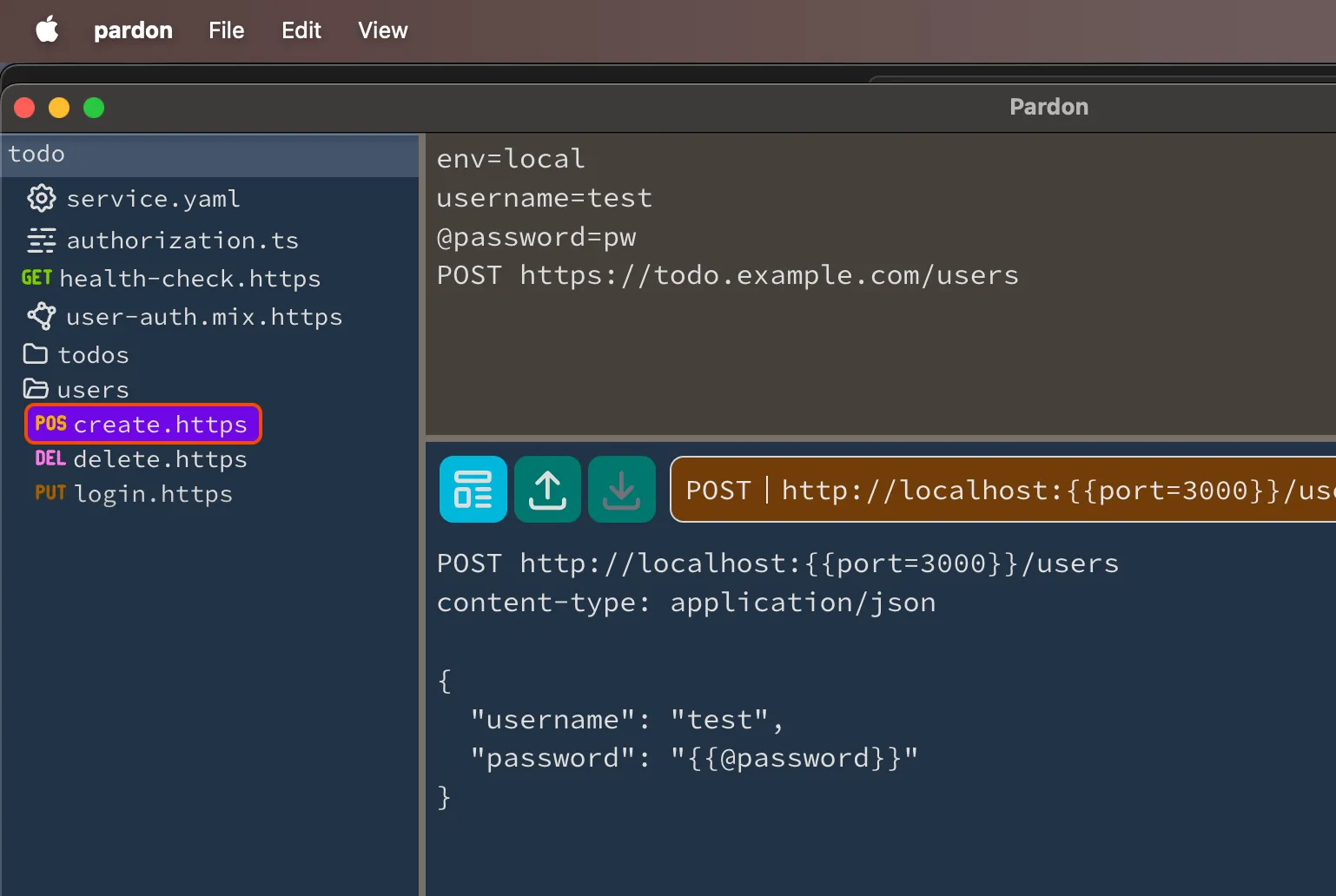
Now enter this into the top input:
env=localusername=test@password=pwPOST https://todo.example.com/usersPardon will show you the request it would send.

To send the request, click the large [POST | http...] button.
If the todo server is running, the user will be created with that password in the server. Pardon will also persist the password as a secret.
You can run the same commands as the introduction, but with env=local added to
configure the requests for localhost. (This ability to switch environments is one
of Pardon’s key features.)
A pardon.db file is created in the workspace folder, this stores
every request and response pardon makes, but stripped of any secrets or derived secrets.
(Any secrets explicitly saved with the secrets mechanism are in their own tables.).
Next Steps
Section titled “Next Steps”Now that we’ve running, we can explore Pardon’s inner workings, starting with the template engine.