Test the Web Forward
リファレンステストの書き方

Reftest 概要
- ファイルは2つ:テスト用とリファレンス用
- テスト用:テストされる機能を利用する
- リファレンス用:別の機能で同じ表示をする
- 手動テストも自動テストも対応する
- ブラウザ・プラットフォームに依存しない
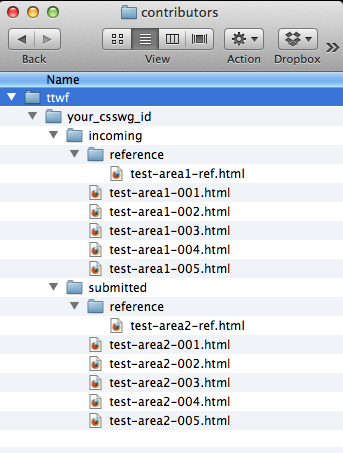
フォルダ構成
- CSS Test Repository
- contributors
- ttwf_tokyo
- your_name
- incoming
- submitted

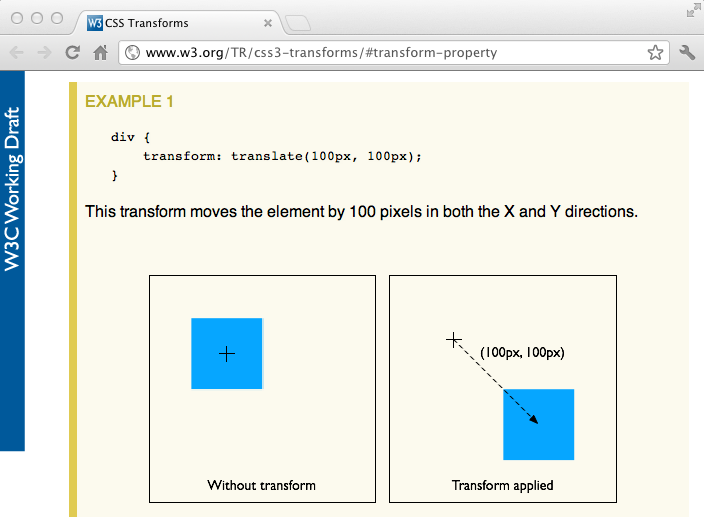
Test Caseの事例
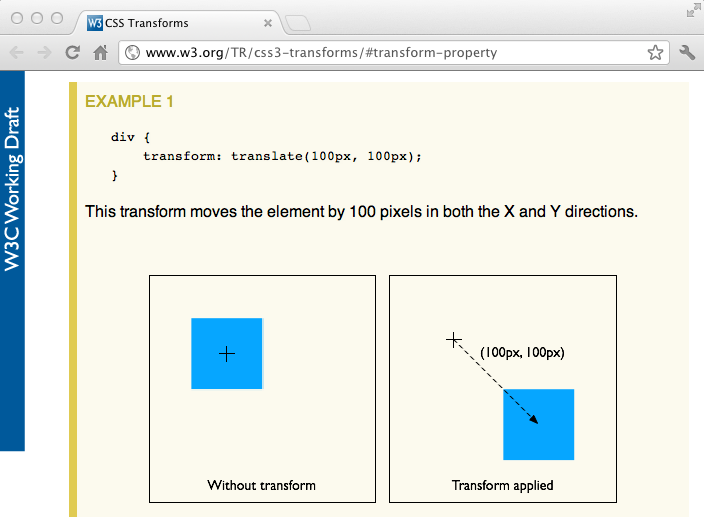
CSSトランスフォームの仕様を
translate()関数を利用してテストする事例
仕様リンク:
http://www.w3.org/TR/css3-transforms/#transform-property
http://www.w3.org/TR/css3-transforms/#two-d-transform-functions

テストケースのファイル




必須メタデータ: Title
テストファイル
<!DOCTYPE html>
<html>
<head>
<title>CSS Transforms Test: transform property with translate function</title>
. . .
リファレンスファイル
<!DOCTYPE html>
<html>
<head>
<title>CSS Transforms Reference file</title>
. . .
必須メタデータ: Author
テストファイル
<!DOCTYPE html>
<html>
<head>
. . .
<link rel="author" title="Your Name" href="mailto:youremail@address.com">
. . .
リファレンスファイル
<!DOCTYPE html>
<html>
<head>
. . .
<link rel="author" title="Your Name" href="mailto:youremail@address.com">
. . .
必須メタデータ: Spec Links
テストファイルのみ
<!DOCTYPE html>
<html>
<head>
. . .
<link rel="help" href="http://www.w3.org/TR/css3-transforms/#transform-property">
<link rel="help" href="http://www.w3.org/TR/css3-transforms/#two-d-transform-functions">
. . .
必須メタデータ: Reference File Path
テストファイルのみ
<!DOCTYPE html>
<html>
<head>
. . .
<link rel="match" href="reference/ttwf-reftest-tutorial-ref.html">
. . .
必須メタデータ: Assertion
テストファイルのみ
<!DOCTYPE html>
<html>
<head>
. . .
<meta name="assert"
content="This transform moves the element by 100 pixels in both the X and Y directions.">
. . .

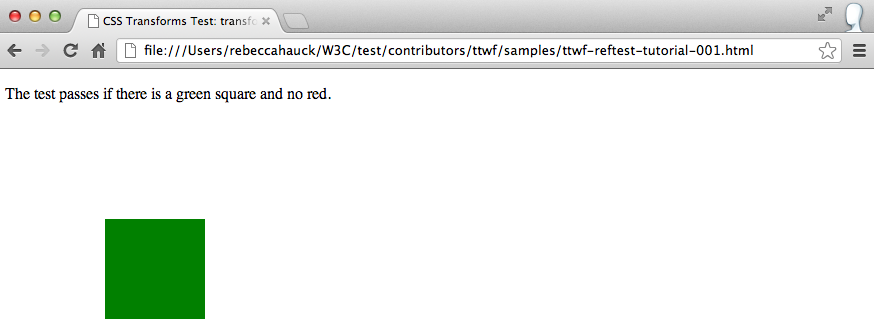
テストエレメント
トランスフォームかけられた状態のエレメント
<style type="text/css">
.greenSquare {
position: absolute;
background: green;
top: 0;
left: 0;
width: 100px;
height: 100px;
transform: translate(100px,100px);
}
. . .
</style>
トランスフォームをかけないリファレンス エレメント
<style type="text/css">
.greenSquare {
position: absolute;
background: green;
top: 100px;
left: 100px;
width: 100px;
height: 100px;
}
</style>
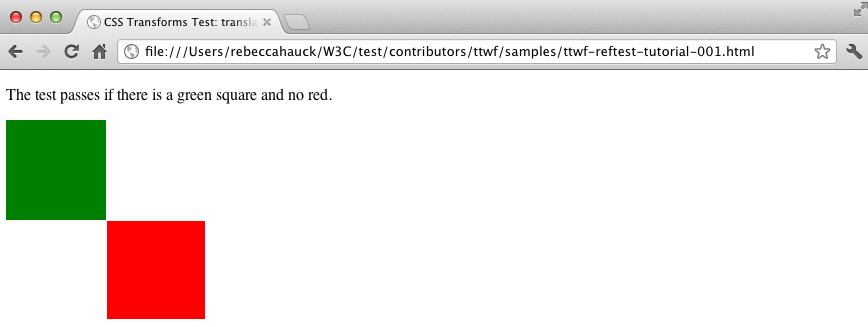
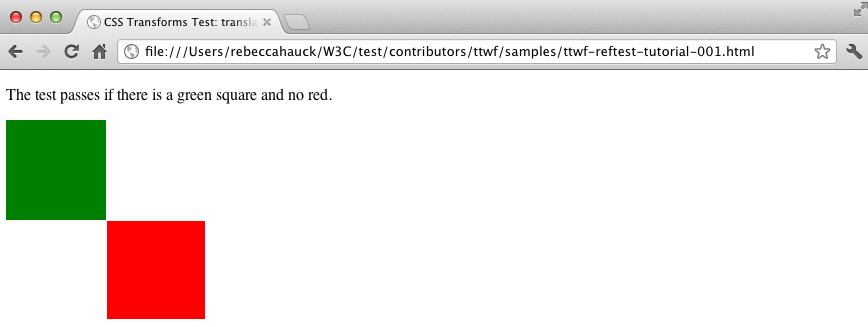
見た目でわかるフェールケース
テストがフェールする場合に見えるエレメント
<style type="text/css">
. . .
.redSquare {
position: absolute;
background: red;
top: 100px;
left: 100px;
width: 100px;
height: 100px;
}
</style>
テストがフェールした場合

説明文
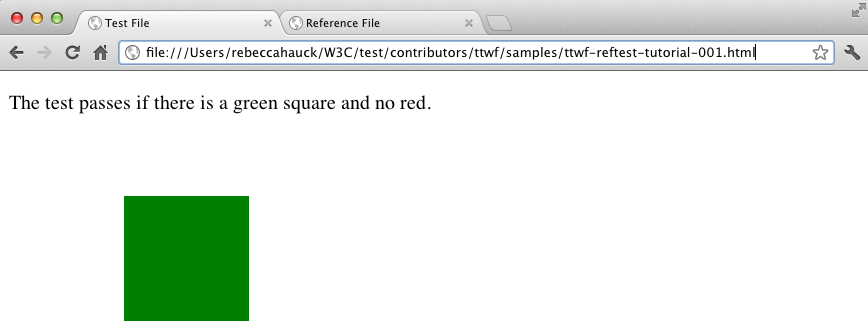
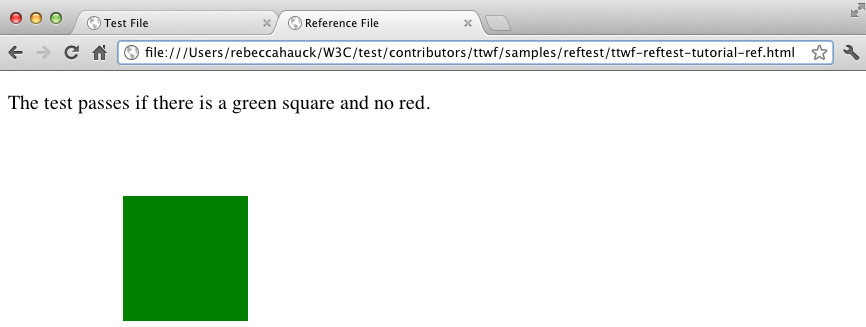
テストのパス条件を簡単に説明する文章
テスト・リファレンスファイル両方
<body>
<p>The test passes if there is a green square and no red.</p>
. . .
</body>
エレメントの追加
テストファイル
<body>
. . .
<div class="redSquare"></div>
<div class="greenSquare"></div>
</body>
リファレンスファイル
<body>
. . .
<div class="greenSquare"></div>
</body>
ベンダープレフィックス
- CSS機能によってベンダープレフィックスが必要
- プレフィックスがないとテストのパスケースが確認できない場合に使う
- ただし、テストケースをW3Cに提出する前にプレフィックスを外すこと
.greenSquare {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
-webkit-transform: translate(100px,100px);
-moz-transform: translate(100px,100px);
-ms-transform: translate(100px,100px);
-o-transform: translate(100px,100px);
background: green;
}
テスト作りの間にはこのスクリプトがお勧め:
http://leaverou.github.com/prefixfree
prefixfree.jsapi.js はプレフィックスを付けないJS APIsのテストに使える:
https://github.com/LeaVerou/prefixfree/tree/gh-pages/plugins
. . .
<-- W3C テストスイートへの提出する前に外すことはお忘れなく -->
<script src="prefixfree.js"></script>
<script src="plugins/prefixfree.jsapi.js"></script>
. . .